Ja fa uns anys que estic jubilat però la meva professió va tenir molt a veure amb la tipografia. Tot i que en el punt àlgid de la meva carrera vaig ser director creatiu en una agència multinacional de publicitat, la meva formació prèvia va ser la de dissenyador gràfic i director d’art. La tipografia doncs, va ser una part fonamental en el meu dia a dia professional perquè era i és l’encarregada de proporcionar caràcter a l’escrit o al visual a què es refereix. El que digui la frase, el titular o el text escrit li dóna sentit a la comunicació però el tipus de lletra li transmet caràcter.
La paraula tipografia prové del grec [tipus] que vol dir ‘empremta’ i [graf] que vol dir ‘escriure’ i és l’art, i la tècnica en la utilització, maneig i selecció de tipus de lletra amb el propòsit de prestar la màxima ajuda al lector en la comprensió de textos escrits.
I això s’aplica per a la impressió de tota mena de cartells, llibres, pàgines de diari, publicitat tant en paper com en suport digital. També podríem dir que és l’art de disposar correctament les lletres, repartir l’espai i organitzar-ne els diferents tipus.
No vull ficar-me en la història de la tipografia, però sembla que com sempre, van ser els xinesos els primers a experimentar amb tipus fets de ceràmica cap al segle XI. A Europa i amb el nostre alfabet, el pare de la tipografia i la impremta va ser l’alemany Johann Gutenberg. Durant el 1440 va començar a experimentar amb matrius de coure per produir els motlles on fondria les lletres a base de plom i antimoni. Deu anys després, aquells experiments donarien com a resultat la invenció de la impremta.
La industrialització del segle XIX i la Linotipia
En el transcurs dels segles següents, la impremta de Gutenberg es va estendre mundialment encara que la tasca de compondre els tipus de lletra a mà era costosa i sobretot molt lenta. Per això l’editor del diari New York Tribune, Whiterlaw Reid, va encarregar a Ottmar Megenthaler, un rellotger alemany establert als EUA, la fabricació d’una màquina que l’ajudés en aquesta tasca. El 3 de juliol de 1884 Ottmar va presentar la seva primera línia de text composta i fosa en una sola peça i en acabar la impressió, cada línia es tornava a fondre per poder crear noves línies. A aquesta màquina se la va batejar amb el nom de Linotype. Pocs invents han tingut tanta importància i, alhora, una vida tan curta. Va néixer el 1884 i va passar a la història a mitjans de la dècada del 1970. La linotípia però, va suposar una fita en la història de la impressió en ser un dels avenços industrials més importants dels processos tipogràfics d’impressió a gran escala.
La fotocomposició
Al segle XX, a mesura que augmentava la dependència en els processos d’impressió òfset, es va fer palesa la necessitat de comptar amb un tipus diferent de sistemes d’impressió que no empressin caràcters de metall en relleu. El procediment de la fotografia, ja emprat per a imatges en plaques litogràfiques, era la manera com els inventors esperaven poder superar la composició mecànica en calent.
Aquests equips funcionaven de manera molt similar a les linotípies, ja que el sistema de fosa era substituït per un sistema fotogràfic on les lletres eren emmagatzemades en forma de negatius fotogràfics. Eren bàsicament màquines de linotípia reconvertides.
La fotocomposició va anar progressant tècnicament fins a arribar als anys 70, on va ser incorporat el raig làser com a font lluminosa. A més, el caràcter no era produït per una matriu, com en el cas de la fotocomposició òptico-mecànica, sinó dibuixat, per un punt lluminós guiat, segons el procés de digitalització. Aleshores jo ja treballava com a dissenyador gràfic i aquest sistema no només va ser molt apreciat per mi, sinó pels professionals d’aquells anys, i indubtablement va marcar l’inici del canvi de l’època del metall a l’època electrònica, però aviat van quedar obsolets.
En haver de partir de negatius fotogràfics per construir la tipografia, la qualitat es veia afectada ja que l’ampliació de les mides es realitzava amb un sistema òptic i això comportava certes deformacions a les lletres respecte al seu disseny original.
Eren sistemes tancats i només es podia intercanviar informació amb equips de la mateixa marca. I a més no servien per a la integració del text i de la imatge.
Sens dubte aquests avenços van donar peu a desenvolupar el procés d’autoedició que tant ens facilita la composició de textos actualment.
Tipus de lletra
Classificació per forma:
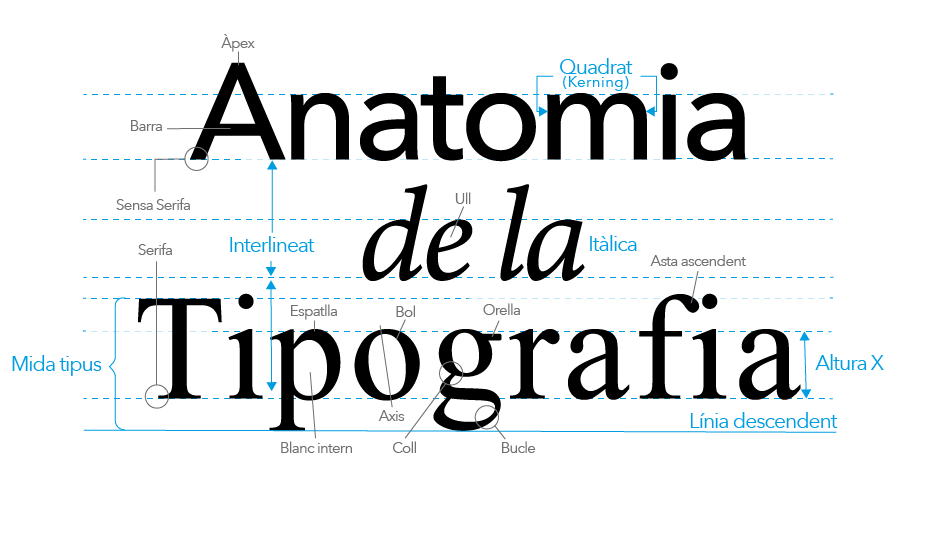
Una manera de classificar les lletres és segons tinguen o no “serifes”. Les serifes són els petits traços ornamentals que rematan els extrems de la lletra, principalment als traços verticals i diagonals. La utilitat de les serifes és que faciliten la lectura, ja que creen a l’ull una il·lusió d’una línia horitzontal que es desplaça a mesura que llegim.
Les lletres sense serifes o de pal sec (sans-serif) , són aquelles que no tenen cap terminació o remat i en general són considerades com a lletres menys còmodes per llegir i indequades per a textos llargs.
Per aquesta raó, les lletres amb serifes (conegudes també com a romanes) s’utilitzen en diaris i llibres, així com en publicacions que contenen textos molt extensos.
Després hi ha la “itàlica” (pel país de procedència) o “cursiva”, que son les lletres inclinades cap a la dreta i son utilitzades per ressaltar paraules en un text, estrangerismes i cites.

Lletra serifa

Lletra sensa serifes o de pal sec

Lletra itàlica o cursiva
Ample o gruixuda
Una segona forma de classificar les lletres és segons l’amplada o el gruix, és a dir, l’espai que ocupa horitzontalment cada lletra. Des dels començaments de l’escriptura i la cal·ligrafia i per descomptat de la tipografia, els primers mestres van percebre que com no totes les lletres eren iguals en la seva amplada, l’espai entre cadascuna hauria de variar perquè la lectura fos fluida i equilibrada. Al contrari d’aquest raonament el tenim per exemple en les lletres de les obsoletes màquines d’escriure, on cada lletra ocupava el mateix espai, de manera que en el text es veien espais blancs diferents entre els tipus. Tenint en compte que no totes les lletres tenen la mateixa amplada: Una m ocupava tot l’espai, mentre que una i ocupava molt menys. Si al text apareixien seguides una «i» i una «l», l’espai entre totes dues era molt gran, mentre que si apareixien seguides una «m» i una «o» l’espai era molt reduït. De tot això en resultava una considerable incomoditat de la lectura.
El gruix d’una lletra és important per transmetre el caràcter duna frase o títol, així com la seva facilitat de lectura depenent de la quantitat de lletres i del color de fons. La pesadesa o la lleugeresa dels traços que componen els tipus afecten també la llegibilitat. Segons el gruix del traç les lletres es classifiquen en ‘extrafina’, ‘fina’, ‘rodona’, ‘negra’, ‘seminegra’ i ‘supernegra’. En els tipus massa pesats els traus s’omplen i poden desaparèixer, mentre que la tipografia massa fina pot no distingir-se fàcilment segons el fons on estiguin situats. Per tant el dissenyador ha d’utilitzar per a textos extensos un gruix adequat i fer ús dels diferents gruixos en moments puntuals. Per exemple, utilitzar un gruix contrastat serveix per destacar un paràgraf dins del text.
Tipografia de detall
Quan parlem de tipografia ens referim a quelcom més genèric i no a la concreció de per què un text és llegible o no. La tipografia de detall es la branca de la tipografia que s’ocupa de l’interlineat, la distància entre caràcters (tracking), entre parell de lletres (kerning), la correcta distribució de les frases així com la seva partició, en definitiva l’ús d’un text com un total. És a dir, parlem de tots els petits detalls que fan més comprensible un text.
Macrotipografia
A diferència de l’anterior, la macrotipografia engloba la relació entre el bloc de text i el format de la pàgina, la compaginació a través del text, la relació entre els blocs de text lògics, el color del text i el tipus de paper o suport utilitzat per la seva distribució.
Tipografia d’edició
L’edició tipogràfica comprèn aspectes diferents dels de la microtipografia i la macrotipografia però complementaris. Quan es refereix a la tipografia d’edició es fa referència a la família tipogràfica, el punt (grandària) de la lletra, així com l’espai entre caràcters i paraules.
Tipografia Creativa
És quan la tipografia perd el seu sentit estricte i s’integra en un total com a metàfora visual com si es tractés d’una imatge.
Ortotipografia
Terme que fa referència al conjunt de regles d’estètica i escriptura tipogràfica que s’aplica a la presentació dels elements gràfics, com les bibliografies, quadres, poesies, índexs, notes a peu de pàgina, cites, obres teatrals, aplicacions als diferents tipus de lletra (rodona, cursiva) així com les combinacions d’unes i altres. Aquestes normes poden variar en funció de molts paràmetres i de zones geogràfiques, així que no es pot estandarditzar unes normes concretes.
Justificació o alineació
Justificar o alinear un text és la manera d’acomodar les línies a la caixa. És a dir, és la manera com s’alineen entre si, recolzant-se en un costat, al centre o aconseguint una forma capritxosa. Tenint en compte que la paraula “caixa” apel·la a l’antic mètode de col·locar les lletres en una caixa de fusta per conformar línies i columnes. Així podem imaginar clarament les línies recolzades a l’esquerra en una columna, per exemple.
Els noms que es donen a les maneres de justificar un text varien ocasionalment entre alguns països, però podem dir que els més usuals són:
En bloc o calaix, que són aquelles en què les línies van de banda a banda en una columna.
Alineades a l’esquerra, les que recolzen a l’esquerra sense el requisit d’arribar al final de la columna.
Alineades a la dreta.
En pinya o Alineades al centre, essent les que se centren una sota l’altra.
Les columnes de text s’apliquen també en formes capritxoses ja sigui seguint el contorn d’una figura o creant una figura amb les mateixes lletres. La creativitat ha desenvolupat retrats formats amb el text de la biografia del personatge i una infinitat d’aplicacions es veuen comunament en deformacions llegibles o pràcticament il·legibles, buscant atreure l’atenció de l’observador. Justificar és aleshores, simplement donar un format qualsevol al text.
Espaiat
L’espaiat o tracking es refereix a l’espai que hi ha entre cada parell de paraules en un text en relació amb el quadrat o ample i alt del cos usat.
Internet
Als principis d’internet, quan calia dissenyar un lloc web, era important triar aquells tipus de lletra que ja estiguessin instal·lats per defecte al sistema operatiu dels ordinadors dels usuaris. Les tipografies segures eren una selecció de tipus de lletra que s’instal·laven a la majoria dels sistemes operatius de Windows i Mac, aquestes eren:
Arial – que va ser dissenyada el 1982 i es va convertir en l’estàndard de facto i és una de les fonts sense serifa més utilitzades que encara es fa servir avui dia, dins i fora d’internet.
Helvetica – és la font sense serifa de referència dels dissenyadors que va ser dissenyada el 1957 pel suís Max Miedinger.
Times New Roman – és un tipus de lletra amb serifa dissenyat per a la llegibilitat a les columnes de text, encarregat per The Times el 1931.
Courier – és un tipus de lletra serif i monoespaiada (tots els amples son iguals), dissenyada per assemblar-se a una màquina d’escriure i va ser dissenyada per Howard Bud Kettler el 1955.
Verdana – és coneguda per les seves línies simples sense serifa i mida grosa. Les lletres són allargades, cosa que fa que sigui fàcil de llegir. Va ser llançada per Microsoft el 1996.
Geòrgia – és una altra lletra de Microsoft dissenyada el 1993 i llançada el 1996.
Palatino – es remunta al Renaixement, dissenyada per Hermann Zapf el 1949.
Garamond – la versió actual va ser llançada el 1990, però, els primers tipus romans dissenyats per Claude Garamond i utilitzada per primera vegada als voltants de 1530.
Bookman – manté la llegibilitat fins i tot en una mida petita i va ser creada per Alexander Phemister el 1858.
Trebuchet – una font de temàtica medieval dissenyada originalment per Microsoft el 1994.
Tipografies personalitzades
Avui dia tenim centenars de nous tipus disponibles per utilitzar en línia, que són altament accessibles i amigables amb els motors de cerca. Encara hi ha algunes consideracions tècniques i de rendiment menors, i no tenim 100% de compatibilitat amb tots els dispositius i navegadors, però podem tenir una experiència tipogràfica on line realment rica, gràcies a dues empreses:
Abobe Fonts (anteriorment Typekit) és un servei on line que ofereix una biblioteca de tipus de subscripció que es poden utilitzar directament a llocs web o sincronitzar a través d’Adobe Creative Cloud amb les seves aplicacions. Typekit es va llançar al novembre de 2009 i va ser adquirida per Adobe a l’octubre de 2011 abans de canviar el seu nom a Adobe Fonts a l’octubre de 2018.
Google Fonts (anteriorment anomenat Google Web Fonts) es va llançar el 2010 i ara té una biblioteca de 900 tipus amb llicència lliure, un directori web interactiu per navegar per la biblioteca i API per utilitzar còmodament les lletres en els dissenys dels nostres llocs web.
Tipus web i mòbils
La llegibilitat i l’accessibilitat són aspectes essencials de la tipografia web i mòbil d’avui dia, fet que ha portat al llançament de fonts específiques optimitzades.
Open Sans és un tipus de lletra sans-serif dissenyat per Steve Matteson i encarregada per Google el 2010. Va ser dissenyada amb formes obertes i una aparença neutral. Està optimitzada per a la llegibilitat en interfícies impreses, web i mòbils.
Source Sans Pro és la primera família de tipus de lletra de codi obert d’Adobe, dissenyada per Paul D. Caza el 2012. És un tipus de lletra sans serif destinat a funcionar bé a les interfícies d’usuari.
Roboto és una família de tipus de lletra neogrotescos sans-serif desenvolupada per Google com a font del sistema per al sistema operatiu mòbil Android. Es va posar oficialment a disposició per a baixar gratuïta el gener de 2012.
Lato és una família tipogràfica sans serif iniciada a l’estiu de 2010 pel dissenyador amb seu a Varsòvia Łukasz Dziedzic (“Lato” significa “Estiu” en polonès). Al desembre de 2010, la família Lato va ser publicada amb el suport de Google.
Montserrat és un tipus de lletra de text per a la web, inspirada en la senyalització trobada en un barri històric de Buenos Aires dissenyat per Julieta Ulanovsky el 2011.